✅ Vue활용하기
#️⃣ vue의 시작점인 AngularJs의 탄생이유
자바스크립트와 ajax를 활용하면서 화면깜빡임없이 전환이 가능해졌다.
점점 한번만 로드해서 화면전환을 하려 함. (Single Page Application)
ajax를 가장많이 쓰는 회사 == 구글


react는 oneway방식이라 변수값이 변해도 직접 참조를 해야 쓸 수 있음
vue와 angularJS는 twoway방식이라 한번 바인딩하면 변수값이 바꼈을때 저절로 변경됨
👉 Angular JS는 자바스크립트 실행환경 (mvc와는 관련 없음)
👉 VUE는 자바스크립트를 mvc로 개발하게 해주는 라이브러리 (mvc를 쓸게 아니면 필요없음)
👉 반대로 백엔드를 mvc로 개발하게 해주는 라이브러리 Spring Library
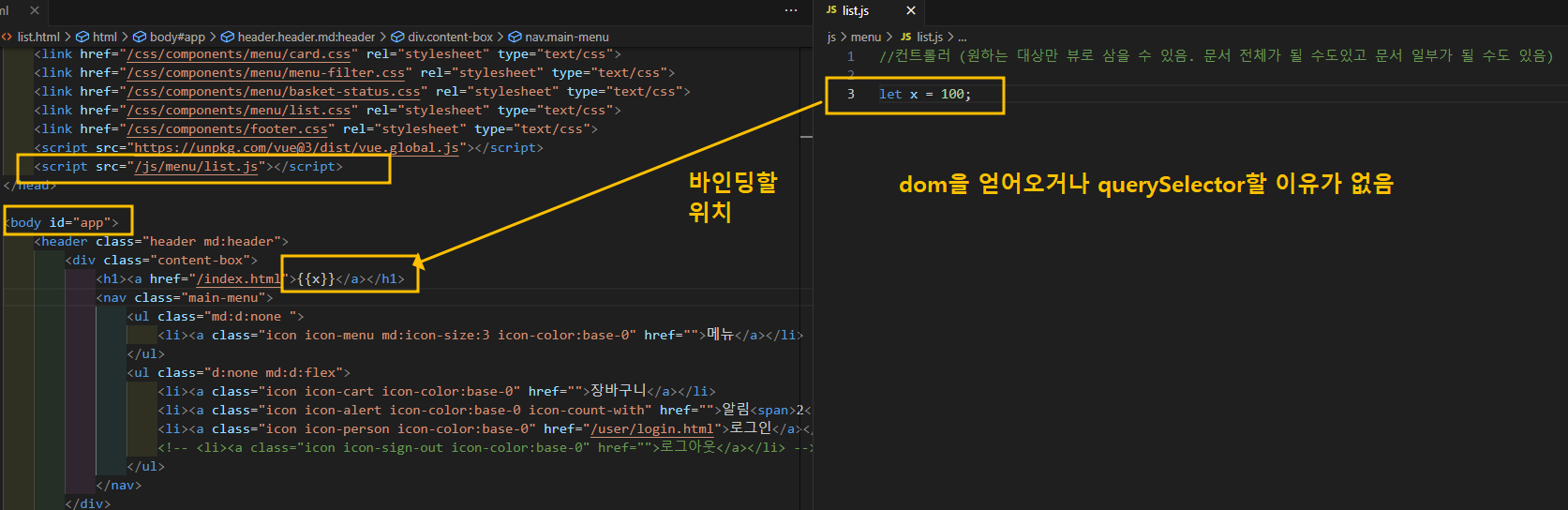
👉 mvc의 장점 == 모델을 바인딩 하는 방법으로 DOM을 대신할 수 있다.
✅ MVC(W) 패턴의 이해. Model 기반 코드
#️⃣ VUE 라이브러리 다운받기
Introduction | Vue.js
VueConf Toronto - Join the premier Vue.js conference | 9-10 Nov 2023 - Toronto, CanadaView Schedule Use code VUEJS to get 15% off
vuejs.org

🚫 리액트나 앵귤러는 cdn으로 쓸 수 없다.


🔥 바인드 하는 방법
API Reference | Vue.js
VueConf Toronto - Join the premier Vue.js conference | 9-10 Nov 2023 - Toronto, CanadaView Schedule Use code VUEJS to get 15% off
vuejs.org
✔️ v-text="x"

✔️ v-model="x" ▶ value 값을 바꾸게 되어있음. 투웨이방식!

'😵 ~23.11.10' 카테고리의 다른 글
| 1020 | [VUE] v-text 와 v-html, methods 옵션 정의와 바인딩하기 (1) | 2023.10.20 |
|---|---|
| 1020 | 서블릿필터 사용, 스프링Security 설정, CSRF공격 (0) | 2023.10.20 |
| 1019 | 로그인시 오류문구, returnURL (0) | 2023.10.19 |
| 1018 | NodeJs 배경 / AngularJs (0) | 2023.10.18 |
| 1018 | 서버에서 쿠키 꺼내쓰기(@CookieValue), 쿠키 특징, 로그인페이지 만들기 (0) | 2023.10.18 |