✅ 로그인 식별자 만들기
회원이 로그인 할 때는 회원만이 사용할 이름 (일반적으로 id) 가 필요하다.

@Service
public class MemberServiceImp implements MemberService {
@Autowired
private MemberRepository repository;
@Override
public Boolean inValid(String username, String password) {
// 여기서 리파지토리에게 업무를 맡기면 안된다
// 리파지토리에 해당되는 crud만 조회하도록 한다
// repository.findbyId(1L);
Member member = repository.findByNickName(username); // username은 사용자가 만든 아이디
// 멤버 정보가 널이거나, 멤버정보가 있어도 패스워드가 맞지 않으면 리턴시킨다
if (member == null)
return false;
else if (!member.getPassword().equals(password))
return false;
return true;
}
}
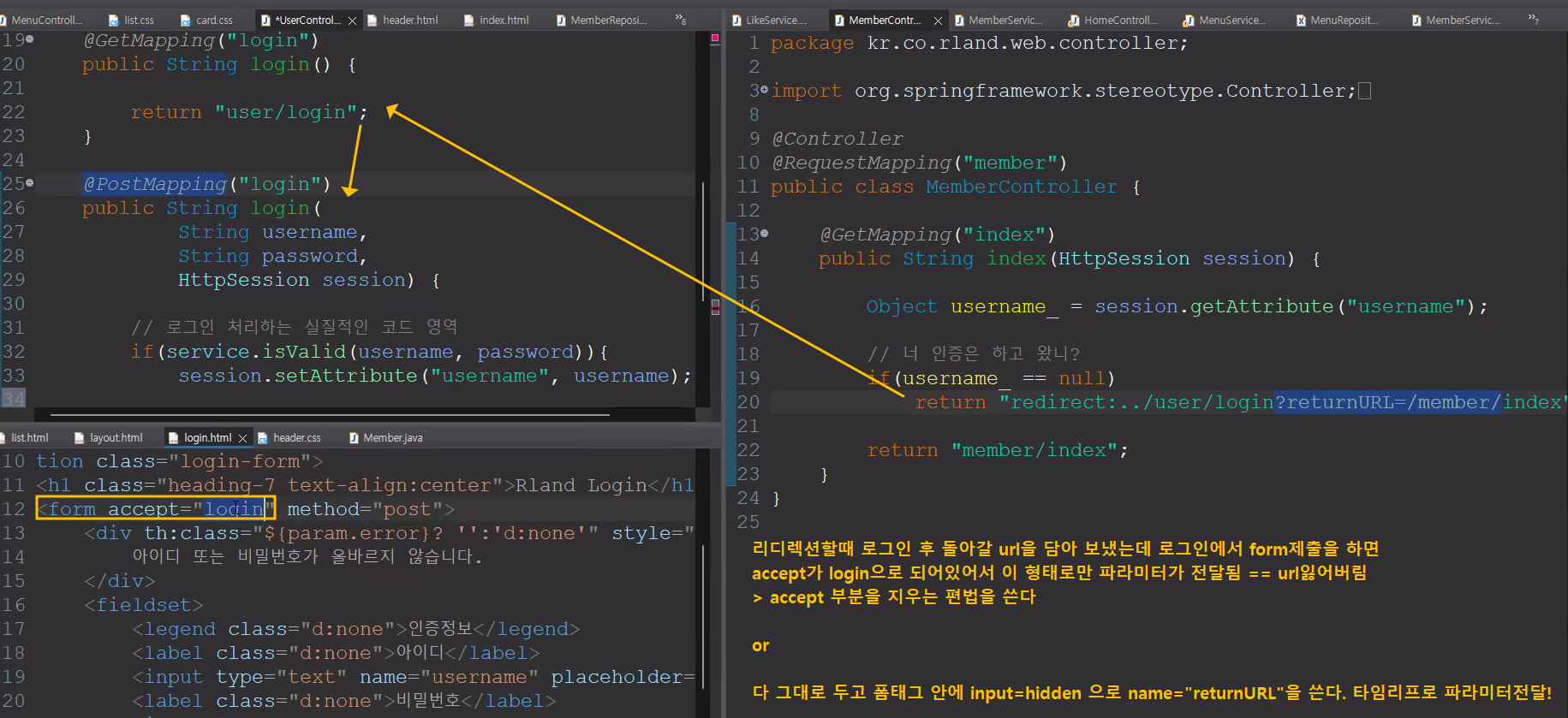
@PostMapping("login")
public String login(String username, String password, HttpSession session) {
// 로그인을 처리하는 실질적인 코드영역
// 두가지 경로.
// 1) 가다가 걸려서 왔으면 인증하고 거기로 다시 return
// 2) 자발적으로 로그인 하러 왔으면 로그인 후 이동하는 위치 지정해주기
if (service.inValid(username, password)) {
session.setAttribute("username", username);
// 포스트 요청으로 온 사람은 뷰페이지로 가면 안되고 무조건 리디렉션
return "redirect:/member/index";
}
System.out.println(session.getAttribute("username"));
return "redirect:/user/login?error";
}
<form accept="login" method="post">
<div th:class="${param.error}? 'd:block' : 'd:none'" style="color:red;">
//에러임을 알려주는 파라미터를 넣어놓으면 타임리프로 받아서 오류 문구를 표기할 수 있다(클래스 바꿔끼기)
✅ 권한
1. 인증한것만으로도 권한을 줌
2. 인증 + 권한을 둘다 감별 (인증 했구나. 그럼 너의 권한은 뭐니?) - 회원 레벨에 따라서 볼 수 있는 레벨이 다름 ▶ 오류페이지를 반환하면서 403 오류를 찍어줌
| 월드 와이드 웹에 쓰이는 HTTP 프로토콜에서 HTTP 403, 403 Forbidden은 서버가 허용하지 않는 웹 페이지나 미디어를 사용자가 요청할 때 웹 서버가 반환하는 HTTP 상태 코드 |
#️⃣ return URL
로그인 전에 있던 곳으로 다시 보내기 : return url

👉 폼태그 안에 hidden으로 숨겨서 returnURL 파라미터를 넘길 수 있다


'😵 ~23.11.10' 카테고리의 다른 글
| 1020 | 서블릿필터 사용, 스프링Security 설정, CSRF공격 (0) | 2023.10.20 |
|---|---|
| 1019 | VUE 개념과 라이브러리, v-text & v-model 바인딩 (2) | 2023.10.19 |
| 1018 | NodeJs 배경 / AngularJs (0) | 2023.10.18 |
| 1018 | 서버에서 쿠키 꺼내쓰기(@CookieValue), 쿠키 특징, 로그인페이지 만들기 (0) | 2023.10.18 |
| 1017 | 인증과 권한 개념, 세션과 쿠키 (0) | 2023.10.17 |