설정 잘못했다가 경로 인식 못해서 회사에서 너무 민망했는데 (아무리 초보들꺼여도 우리플젝 욕먹음 당연 속상함) 이게 설정을 블로그 짜깁기로 보다보니 제대로 꼬여서 그런거였다. 스프링부트 버전이 높아서 인식이 안되나 별별 생각을 다 했는데 집에 와서 찬찬히 풀어보니까 되네 돼!!!!!!
1. 일단 jsp를 설정하며 마주친 에러.
jstl에 대한 dependency를 꽂았는데 나는 분명 처음에 에러가 안났다. 그래서 여기에 문제가 있는줄 몰랐는데 pom파일부터 차근차근 다시 저장하면서 갑자기 에러가 생겼다..? 문제가 있음 빨리빨리 말해라...!!!!!
Multiple markers at this line - Project build error: 'dependencies.dependency.version' for javax.servlet:jstl:jar is missing. - 'dependencies.dependency.version' for javax.servlet:jstl:jar is missing.

👉 에러창을 읽어보면 jstl:jar missing 그리고 version이 missing이라고 나온다.
각종 블로그글에는 embed-jasper와 jstl 세팅만 있고 jstl의 버전설정이 빠져있다. gpt도 마찬가지. 그냥 버전을 추가해주면 된다...하.... 🤦♀️🤦♀️🤦♀️
2. 타임리프가 경로를 못찾아요
application 세팅에서 jsp와 타임리프는 각각 따로 설정을 해주어야 한다. 그래서 yml서식에 맞게 잘! 들여쓰기로! 해줬는데! 자꾸 아래처럼 타임리프를 못찾는다고 나오는것....환장..... templates 폴더 하위에 thymeleaf폴더 잘 만들어줬는데 왜 못찾니 한참을 고민함.
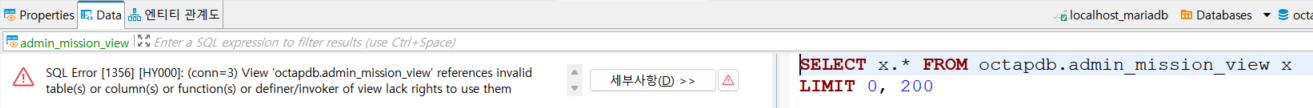
Error resolving template [thymeleaf/index], template might not exist or might not be accessible by any of the configured Template Resolvers
회사에서 이거만 한시간을 검색하고 고민했을것임. 폴더를 통채로 붙여넣었어도 노트북이 새로 바뀌면서 설정이 뭔가 바꼈을수 있다...는 말씀을 듣고 그런가...싶어서 이거 할 마음이 뚝 사라졌었음.
그리고 또다시 여러 글을 읽어보는데, 다른분의 설정파일에서 나랑 다른걸 발견했다. 하..설마..? 하고 추가했는데 맞았음.

👉 나는 prefix에 /templates/만 써놓았어서 분명 해당폴더에 다 들어가있는데 한참 찾았더니 classpath:가 추가되어야 했다.
그래서 결국 인덱스 화면 잘 뜹니다 ^^...
함정은 나는 관리자화면에서 연습하려고 했더니 거기까지 로그인하고 뭐하고 하는 여정이 너무 길다. 왜냐. 이제 디폴트가 jsp로 변경되었기때문에 (return "index"는 jsp를 찾아감) 기존의 타임리프 화면은 retun에다가 모두 타임리프를 붙여줘야 하기 때문이죠... (뷰 네임에 그렇게 세팅되어있으므로)

이 많은 화면에 다 붙이는건 쓸데없는 노가다이므로 그냥 로그인없이 접근하는 화면 하나 만들어서 작업해야겠다.
으휴 ㅠㅠ 개똥멍청이 될뻔했는데 그래도 멍청이정도는 되겠지 이제. 못살아..............
'😵 ~23.11.10 > ✨ Prj.BuildDiary' 카테고리의 다른 글
| 새 노트북+환경설정+Docker+DBeaver로 프로젝트를 다시 띄웠다! (2) | 2023.12.23 |
|---|---|
| [DB] order by rand() (1) | 2023.12.10 |
| <textarea>에서 DB저장 후 줄바꿈 출력하기 (0) | 2023.11.05 |
| [FE] VUE.js로 화면 구현하기 (공지사항 조회 페이지 re-build) (1) | 2023.10.29 |
| [FE] 메인 메뉴 수정사항 (1) | 2023.10.16 |