✅ 카테고리 항목에 db데이터를 반영하기 (카테고리 테이블을 가져와서 적용)
<ul>
<li><a class="sm:deco current md:deco sm:icon-filter_list" href="">전체메뉴</a></li>
<li th:each="l:${cateList}"><a class="d:none md:d:inline" href="?c=1" th:href="@{?c={c}(c=${l.id})}" th:text="${l.name}">커피</a></li>
<!--<li><a class="d:none md:d:inline" href="">수제청</a></li>
<li><a class="d:none md:d:inline" href="">샌드위치</a></li>
<li><a class="d:none md:d:inline" href="">쿠키</a></li>-->
</ul>👉 category repository에서 반복문으로 메뉴바를 만드므로 하드코딩을 할 필요가 없어짐
✔️ 쿼리스트링을 쓴다는 것 == 백단에게 화면을 만들어달라는 요청
✔️ 하지만 카테고리를 선택하는건 결국 선택한 내용만 나와야 하므로 프론트에서 화면을 만들어야한다
#️⃣ 전체박스에 온클릭 이벤트 만들기

categoryUl.onclick = function(e) {
console.log("카테고리 클릭");
e.preventDefault(); // 기본 작동값을 막는다
// a태그가 아니면 이벤트를 발생시키지않고 리턴시킨다
// 엘리먼트가 아니고 이벤트객체이므로 e.target.tagname이라고 해야함 (그냥 e.tagname이 아님)
if (e.target.tagName!="A")
return;
}(* tagName은 모두 대문자로 되어있으므로 실수하지 말고 대문자로 쓰기!)
👉 뷰나 리엑트는 자바스크립트는 그대로 두고 라이브러리를 가지고 활용하는 방법임!
#️⃣ 클릭한 자손 타겟이 무슨 속성인지 구별할 수 있도록 만들기




👉 객체로 넘겨받은 id값을 타임리프를 통해 다시 자바스크립트로 전달해서 동적 화면을 만드는데 사용할 수 있다.
<li><a class="sm:deco current md:deco sm:icon-filter_list" href="">전체메뉴</a></li>
<li th:each="l:${cateList}">
<a th:data-id="${l.id}" th:attr="data-id=${l.id}" class="d:none md:d:inline" href="?c=1" th:href="@{?c={c}(c=${l.id})}"
th:text="${l.name}">커피</a>
</li>
👉 data-(원하는이름) 이 작동하지 않을경우 th:attr로 속성값을 지정해서 사용할 수 있다
데이터 속성 사용하기 - Web 개발 학습하기 | MDN
HTML5 (en-US) 특정 요소와 연관되어 있지만 확정된 의미는 갖지 않는 데이터에 대한 확장 가능성을 염두에 두고 디자인되었습니다. data-* 속성은 표준이 아닌 속성이나 추가적인 DOM 속성, Node.setUserD
developer.mozilla.org
타임리프에서 제공하는 기능이 아니라 원래 dom에서 제공하는 속성임!
- 소문자로만 작성되어야 한다
- 자바스크립트에서 읽어들일때는 낙타표기법을 사용해야한다
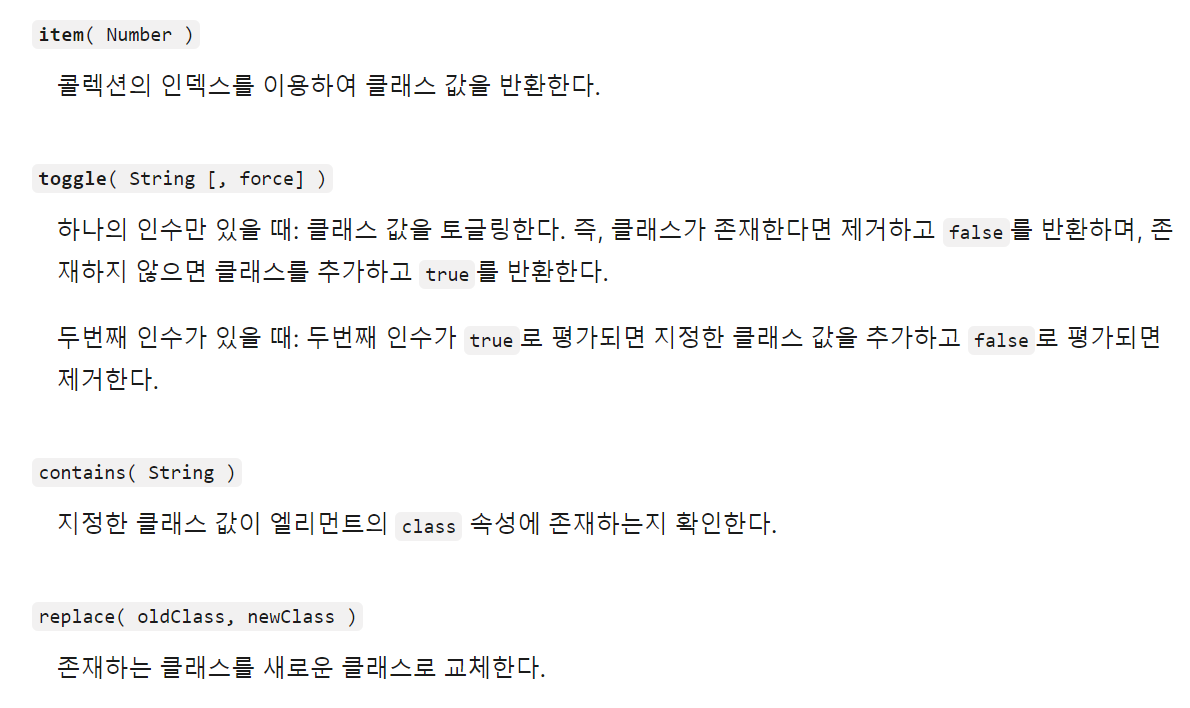
#️⃣ 선택된 e.target에게 클래스 속성 부여하기 (element.classList)
자바스크립트에서 이벤트를 받는 e.target도 구조화된 연산자. 지역변수화 시키는게 좋다.
let el = e.target;
조건에 따라 class 를 추가해야 하는데 (선택된 메뉴만 색깔이 들어간다) 명시적으로 className을 변경하려면 문자열로 더하기를 해주어야 한다.
이렇게 하지않으려면 class를 관리하는 classList를 사용한다.
//el.className+=" current"; //기존 클래스명에 추가해야 하므로 +=연산자에 문자열도 띄어쓰기해준다
// classList 클래스이름을 빈공백으로 구분해서 관리함
currentCategory.classList.remove("current");
el.classList.add("current");
currentCategory = el;
}

Element.classList - Web API | MDN
Element.classList 는 엘리먼트의 클래스 속성의 컬렉션인 활성 DOMTokenList (en-US)를 반환하는 읽기 전용 프로퍼티이다.
developer.mozilla.org



let currentCategory = categoryUl.querySelector(":first-child a") //첫번째 li의 a태그
categoryUl.onclick = function(e) {
e.preventDefault(); // 기본 작동값을 막는다
//e.target도 연산이므로 지역변수를 선언해줌
let el = e.target;
// a태그가 아니면 이벤트를 발생시키지않고 리턴시킨다
// 엘리먼트가 아니고 이벤트객체이므로 e.target.tagname이라고 해야함 (그냥 e.tagname이 아님)
if (el.tagName != "A")
return;
//el.className+=" current"; //기존 클래스명에 추가해야 하므로 +=연산자에 문자열도 띄어쓰기해준다
// classList 클래스이름을 빈공백으로 구분해서 관리함
currentCategory.classList.remove("current"); //기존 설정값 지우기
el.classList.add("current"); // target에 클래스 적용
currentCategory = el; //최신값을 대입
}
#️⃣ 부드러운 움직임 만들기

타이밍효과 딜레이: 효과를 등속도로 보여주는지 (linear) , 빨랐다가 느려지는지(in-out) , 느렸다가 빨라지는지(out-in) 등
✅ api로 데이터 요청하기
// /api/menus?c=1
let request = new window.XMLHttpRequest();
request.open("GET", `/api/menus?c=${el.dataset.id}`, true); //클릭된 카테고리 아이디를 파라미터로 넘긴다
request.onload=function(){
console.log(request.responseText);
};
request.send();